让 Google 搜到你的 Github-Hexo 个人博客
前言
前段时间自己折腾了一下博客,初步建立起了自己的小站,今天心血来潮在谷歌搜索自己之前写的从零搭建个人博客的文章,结果在 Google 上面翻了十页都没有翻到,我一开始还以为是因为发了没多久的缘故,后来一查才知道 GitHub Pages 屏蔽了 Google 的爬虫,所以在 Google 里是搜索不到 GitHub Pages 上面的网页的。
这怎么行?!
对于我来说,我写博客主要是为了将自己学习的知识进行一个输出,虽然不是什么高大上的东西,但是我相信一定有和我一样刚刚在计算机领域起步,并且热爱探索、折腾工具的朋友,我的这些经验和感悟或许就能给大家带来一点小小的启发。另外,因为是要写给别人看,所以要更加注重自己语言的逻辑组织。并且要把一件事能够完全的和别人讲清楚,还需要自己更高层次的理解,这反过来也倒逼了我自己去进行更深度的思考,让我更好的理解掌握知识。
话说回来,我不是写只给自己看的日记的,那些我都存放在本地的 obsidian
里面。之后或许有机会写一些我折腾 obsidian
的记录(逃),我希望我的博客能在网络的海洋里有幸被人看到。
验证自己的博客能否被搜索到
打开 Google,输入site:https://<username>.github.io/
如果没被索引到,在搜索结果页面就会直接提示你使用 Google Search Console。
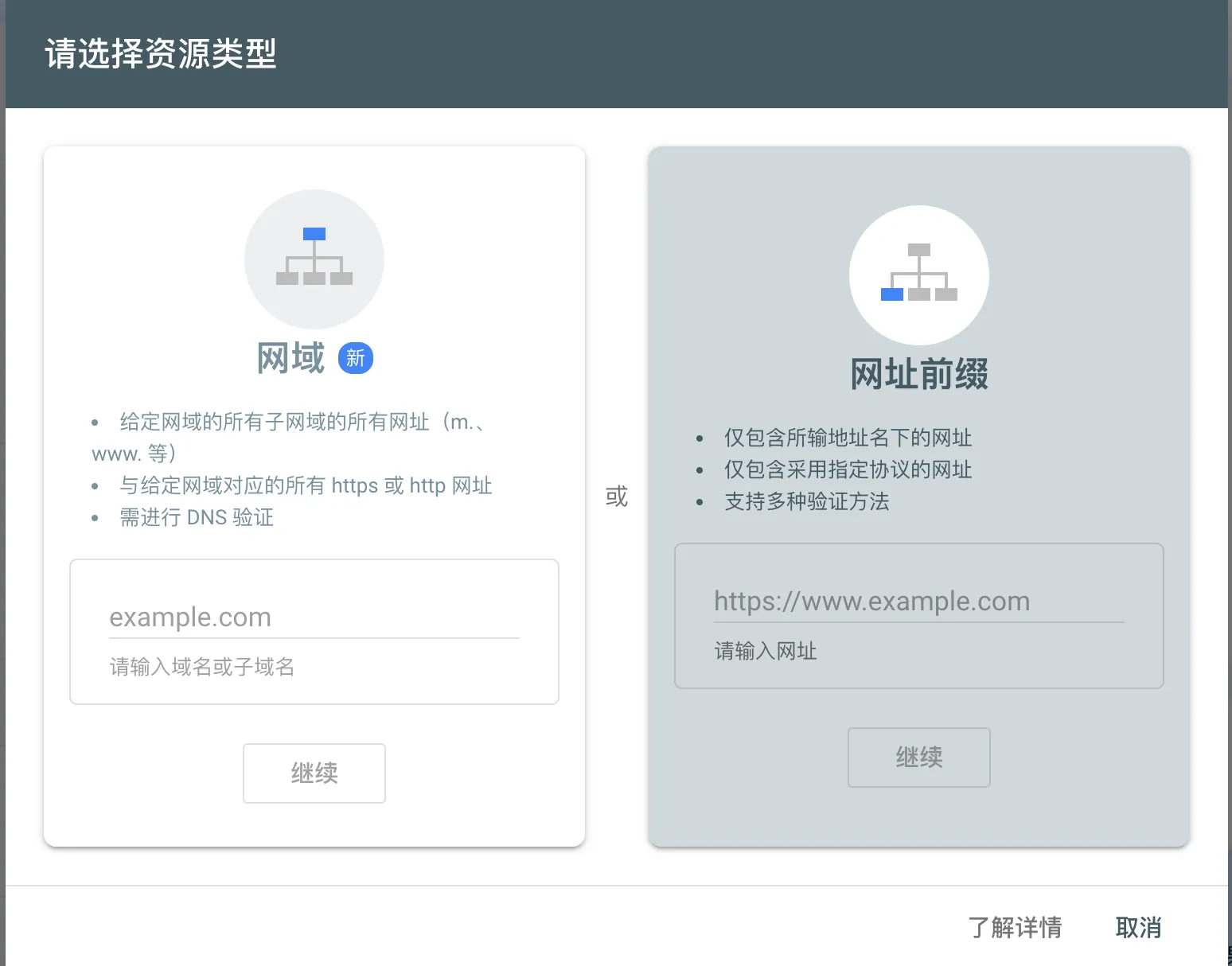
Google 搜索提交

在 “网址前缀” 里输入你的博客网址https://<username>.github.io>,然后建议选择 HTML 文件验证。具体方法为:
下载文件,然后把这个文件添加到你的 Github 博客根目录中,我用的是 Hexo 博客,以此举例。
将刚刚的文件放入你的 source 文件夹,然后执行hexo g将其添加到 public 文件夹中,public 文件夹就是你博客的内容。
⚠️:你得在站点配置文件_config.yml 设置不渲染.html 文件,否则会出错,具体操作请见我的另一篇文章 Hexo 如何不渲染.md 与.html 文件.
在_config.yml 里的skip_render:字段下设置:
1 | skip_render: |
然后 hexo g&&
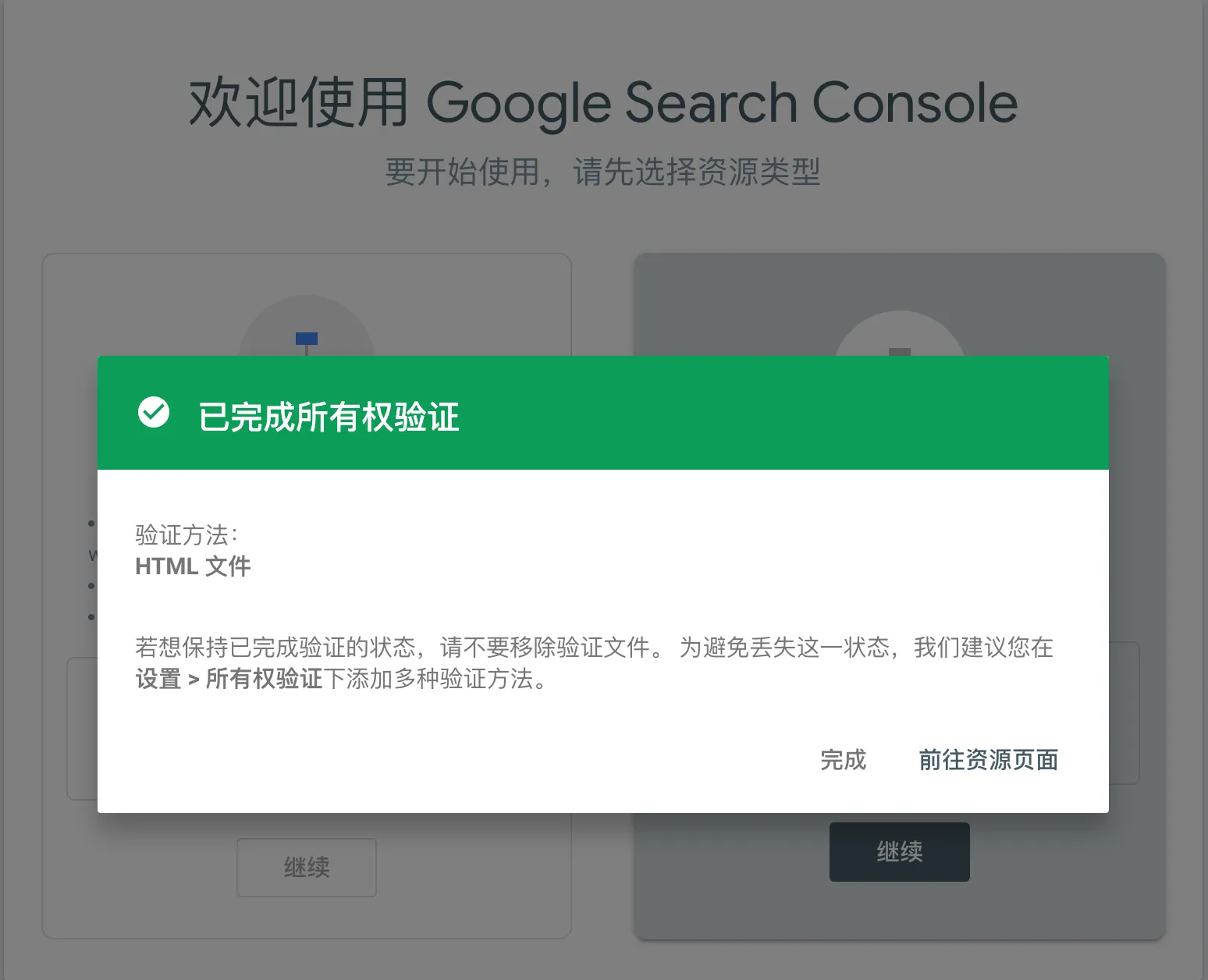
hexo d,过一会点一下验证就行了

点击前往资源页面,进行站点地图添加
添加站点地图
- 首先在本地 Hexo 博客目录下安装扩展
1 | npm install hexo-generator-sitemap --save |
这里索性把百度的也搞了
- 打开站点配置文件_config.yml,添加
1 | # 自动生成sitemap |
然后hexo clean && hexo g && hexo d提交博客。这时能够找到 public.xml 文件。
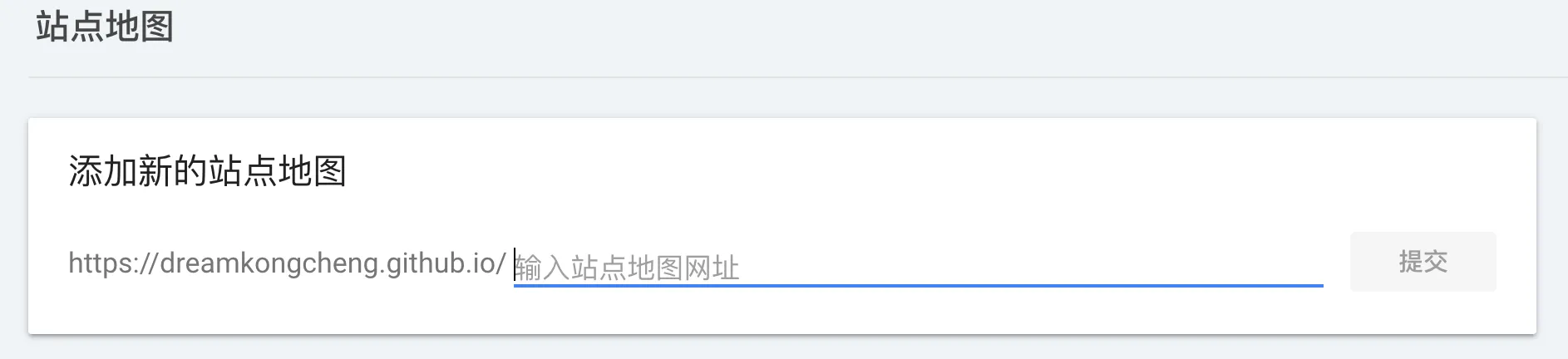
- 在资源页面添加站点地图

我因为把 sitemap 放在博客根目录下,所以在这里直接输入 sitemap 即可
添加 robots.txt
robots.txt(统一小写)是一种存放于网站根目录下的 ASCII 编码的文本文件,它通常告诉网络搜索引擎的漫游器(又称网络蜘蛛),此网站中的哪些内容是不应被搜索引擎的漫游器获取的,哪些是可以被漫游器获取的。
在 source 目录下增加 robots.txt 文件,
我的文件具体内容如下可供参考,注意将域名改为自己的网站:
1 | User-agent: * |
说明
提交博客之后,需要等待一段时间才能在 Google 上搜到,因为 Google 需要时间来处理我们的请求、抓取相应网页并将其编入索引。
参考文章: